サイト分析
GA4とUAの違いは?機能やプロパティ設定、サーチコンソールとの連携方法も解説
2021/09/30サイト分析

Webマーケティング施策の効果測定で欠かせないのがGoogleアナリティクスなどを活用した分析業務ですよね。Google アナリティクスは世界で最も知られた解析ツールです。
Google アナリティクスにもいくつか世代があり、2022年3月現在、その主流は3世代目となるユニバーサルアナリティクス(UA)、およびその有料版となるGoogleアナリティクス360(GA360)でしたが、2020年10月にそれらの大型アップデートとなるGoogleアナリティクス4(GA4)が正式にリリースされました。そしてついに先日、2023年7月1日をもってUAのすべてのサービスが終了となることが発表されました。

(ユニバーサルアナリティクスのサポートは終了します(Google))
公式からのアナウンスにもあるように、UAからの移行先は実質、GA4の一択となるでしょう。
この記事はUAをこれまで使ってきたものの、これからGA4の使用を考えている方向けに、UAから大幅に刷新されたGA4の機能や背景の紹介と、「UAをこのまま使い続けてもいい?」「UAとGA4の併用はあり?」「GA4の導入や活用の仕方がいまいちわからない」といった疑問にもお答えします。
目次
GA4のリリースは「ユーザー行動」をより正確に把握する狙いがある

今回大幅なアップデートが実施された最大の理由は、計測を「ページ」単位で行うのではなく「ユーザー」単位で行う必要性が年々高まっているためです。
これまで私たちが活用してきたUA(旧バージョン)は2005年より使用されてきたものになります。
当時はスマホやパソコンが現在のように普及していなかったため、ユーザーとwebの接点やその活用方法は今と大きく異なります。
家族でパソコンを共有することが当たり前だった当時で言えば、流入ごとにユーザーを適切に識別して把握することの優先度が低く、あくまでページ単位でどれだけの数の変動があったかに着目することの方が分析を行う意義がありました。
しかし、2010年代以降より一人一台スマホを所有するようになったり、使用デバイスの多様化が進みました。
さらに、「ページ」の概念を持たないアプリや動画コンテンツが台頭するようになり、ブラウザ上で付与されるcookie情報のみでは特定のターゲットの動向を捕捉することに限界が訪れます。
多くの人々がインターネットを利用するようになった今、プラットフォームやデバイスを横断したアクセスであっても特定のユーザーを識別・把握した上で、彼らがどのような行動を取ったのか細分化してデータを蓄積する必要性が唱えられるようになりました。
このようにUAリリース当時から大きく変化したWebの利用状況を踏まえ、GA4がリリースされたのです。
GA4のメリット|UAから刷新された大きな特徴4つ

GA4では計測方法が刷新されており、それがそのままUAとの違いになります。
UAはページ単位に発生したセッションやPVを軸に数値を計測していましたが、GA4ではセッションやPVも含めて全てイベントとして計測するようになり、ユーザーの行動単位で数値を計測できるようになりました。
前章で少し触れた通り、アプリはwebサイトではないためセッション・PVという概念がそもそも存在しません。
そのため、アプリを起動した後のユーザーの行動を計測することも不可能でした。
また、動画コンテンツでは視聴の継続時間を通してユーザーのアクションを評価することが想定されますが、セッション・PVでは単なる視聴回数のみの計測にとどまり、それぞれの視聴の深度を図るには不十分な指標となってしまいます。
一方、イベント計測であればユーザーの行動ベースでデータの計測が可能となるため大幅に仕様が変更されたのです。
計測方法の変更に伴い、GA4では4つの機能が実装されました。
イベントの自動計測が充実
先述の通り、GA4ではイベントで数値の計測が行われるようになります。
UAでは基本的にイベントを計測する場合はトラッキングタグを生成する必要があり初心者には少々とっつきにくい印象がありました。
しかし、GA4ではデフォで計測できるイベントが多く、またそれらの計測設定も簡単になりました。
もちろん、個別具体的なイベントトラッキングは従来のようにタグを生成して取得することも可能です。
自動計測できるイベントとして、スクロール数やサイト内検索、動画の視聴時間に応じたエンゲージメントなどが一例に挙げられます。
Webサイトとアプリの横断的な計測が可能
UAではcookieを用いてユーザーをデバイスごとに判別していました。
そのため、同じユーザーであってもPCとスマホを使用した場合に別のユーザーとして計測される恐れがありました。
GA4ではcookieはもちろん、ユーザーIDやGoogleシグナルなど複数の情報を統合することでデバイスやプラットフォームを横断したユーザー行動であっても計測できるようになりました。
機械学習を導入し、ユーザーの今後の動きも予測可能
GA4ではイベントをはじめ、蓄積した過去のデータを元に機械学習で将来の予測を行う「予測指標」が導入されました。
具体的には「購入の可能性」と「離脱の可能性」の2点で利用でき、サイトもしくはアプリを訪問してから7日以内に該当アクションが発生する可能性を予測します。
ただし、予測機能を導入するためにはサンプルユーザー数の確保やイベント計測のON、データモデルの品質を一定期間維持する必要があることを念頭においておきましょう。
深く掘り下げたデータ利用が可能(上級者向け)
これまで、UAの有償版であるGA360でのみ利用可能だったビッグデータ関連機能「BigQuery」を無償で使用することが可能です。
GA4で蓄積したデータをエクスポートすることで、より深くまで掘り下げたデータの分析および活用が期待できます。
ちなみに、GA4ではプライバシーの観点から取得したユーザー単位のデータが2ヶ月もしくは14ヶ月で削除される仕様になっています。
過去のデータを蓄積したい場合はデータエクスポートを活用しましょう。
GA4のデメリット|これからまだまだ発展途上のツール

UAからGA4にこれまでのデータを移行することが出来ない
GA4のプロパティ作成だけでも早く行ったほうが良い理由は、UAのデータを引き継ぐことができないためです。そのためもしGA4への移行に出遅れてしまった場合、またデータの蓄積から始めないといけないため、実務で使えるようになるまでさらに時間がかかってしまいます。
GA4のプロパティを作成してもこれまで通りUAを使用することは可能です。この後紹介するプロパティの設定方法を参考にしてデータ蓄積だけでも着手しましょう。
そのやり方については次の章で詳しく解説しています。
GA4の詳細な使い方や解説をまとめた記事が少なく、活用するのが難しい
UAに関する詳細な活用記事や書籍は多く存在しますが、GA4の場合はまだリリースから1年足らずということもあり、第一線で活躍しているアナリストやマーケターも含め、情報の発信量が多くありません。
すると、どうしても自身が試行錯誤しながら活用するほかなく、効率的な運用が求められるケースではGA4はまだ不向きとなります。
そのような点からも、引き続きUAを分析のメインツールに据えるのが安心と言えます。
ツールとしてまだ未完成で今後さらなるアップデートが予想される
GA4はまだまだ改善余地の多いツールです。
随時アップデートされる可能性は非常に高く、その中で仕様や機能が柔軟に変わっていくことが考えられます。つまり、GA4の運用手法を現段階で確立することは難しいです。
機能にまつわる新発表があれば内容を確認し、インプットするよう心がけしましょう。
現時点でUAとの併用を想定!GA4プロパティの設定方法
ここからはすでにUAプロパティを所有していることを前提に、GA4プロパティを作成してデータを蓄積するための方法を解説します。

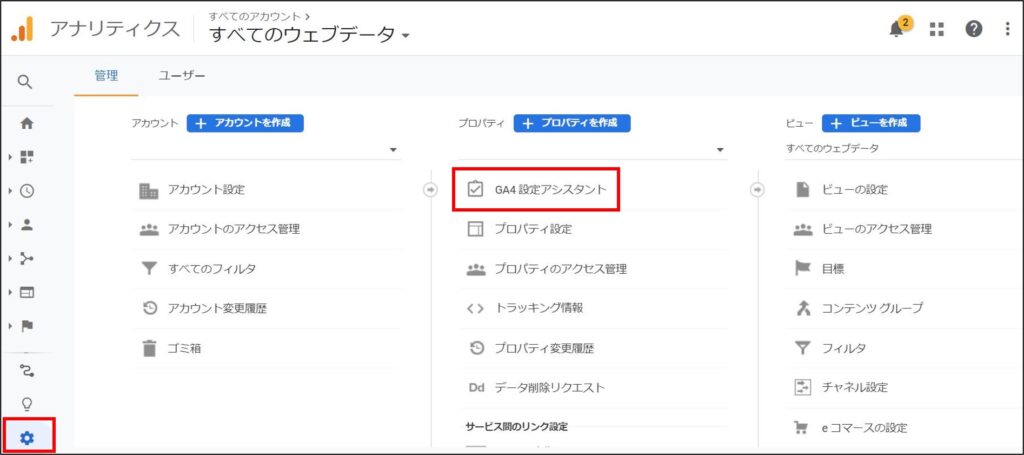
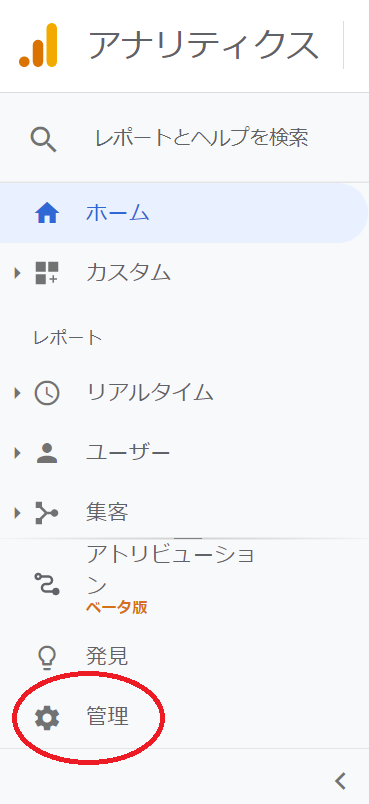
アナリティクスにログインしたらGA4のプロパティを作成したいアカウントを開き、左端下の歯車マーク(管理)をクリックします。
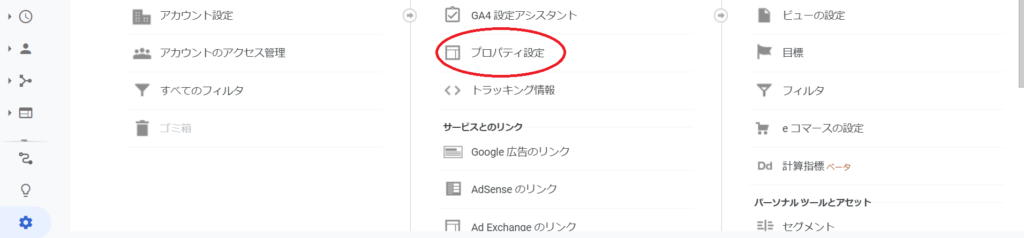
画面真ん中あたり、プロパティの列に「GA4設定アシスタント」という項目が表示されるため、選択します。

すると、このような画面が表示されます。
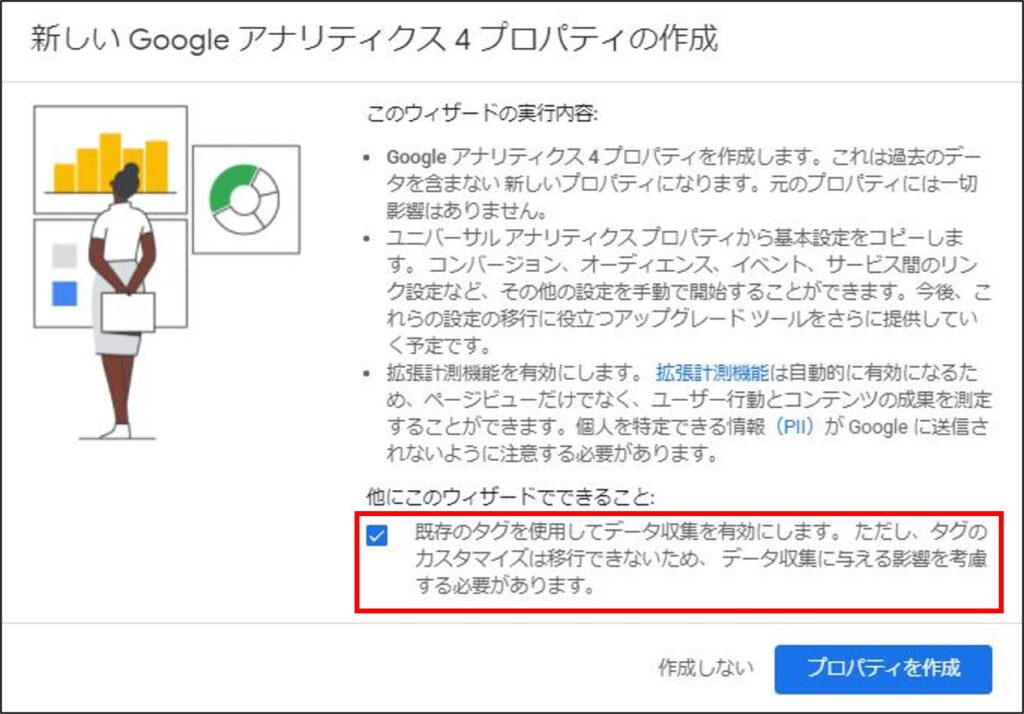
「ようこそ」をクリックしたあと、以下のような画面が表示されます。

UAでデータを計測するためのタグとしてgtag.jsを使用していた場合、「ようこそ」クリック後にオプションで「既存のタグを使用してデータ収集を有効にします」が表示されるため、オンにしてプロパティを作成したら完了です!これまで使用していたタグが再利用されるため、新たに追加する必要はありません。
ただし、analytics.jsを使用したUAだった場合は、既存タグの使用をオンにしてもタグの再利用ができません。gtag.jsを計測対象サイトページに直接貼り付ける必要があるため注意が必要です。
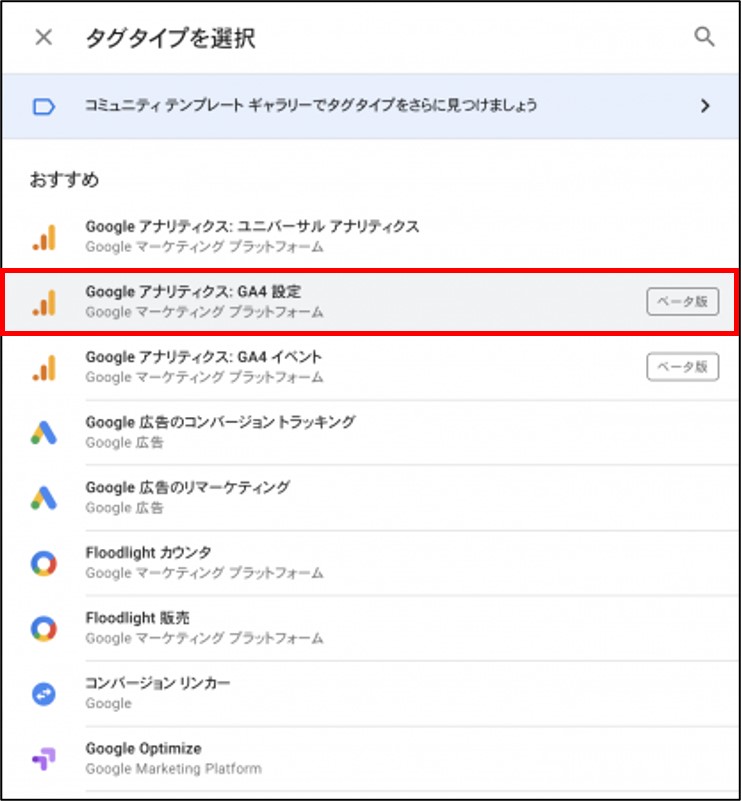
Googleタグマネージャー(GTM)を使用してタグを管理している場合は、タグマネージャーのコンテナ内に「GA4設定」のタグを新規で追加します。

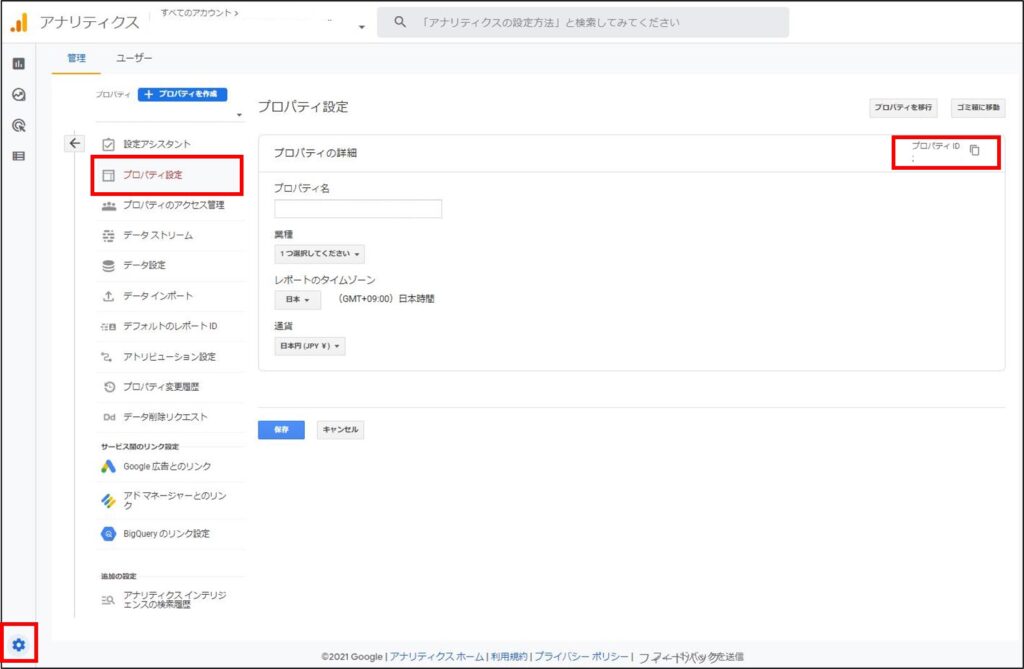
GA4設定を選択すると、測定IDを記入する欄が表示されます、ここにはGA4のプロパティIDを記入します。

プロパティIDはGA4の管理>プロパティ設定を選択し、画面右側で確認とコピーが可能です。配信トリガーは「All page」にし、追加をすれば作業完了となります。

GA4ではなくUAのプロパティを新規作成する方法
GA4リリース以降、アナリティクスでアカウントを新規作成するとGA4プロパティがデフォで適用されるようになっています。
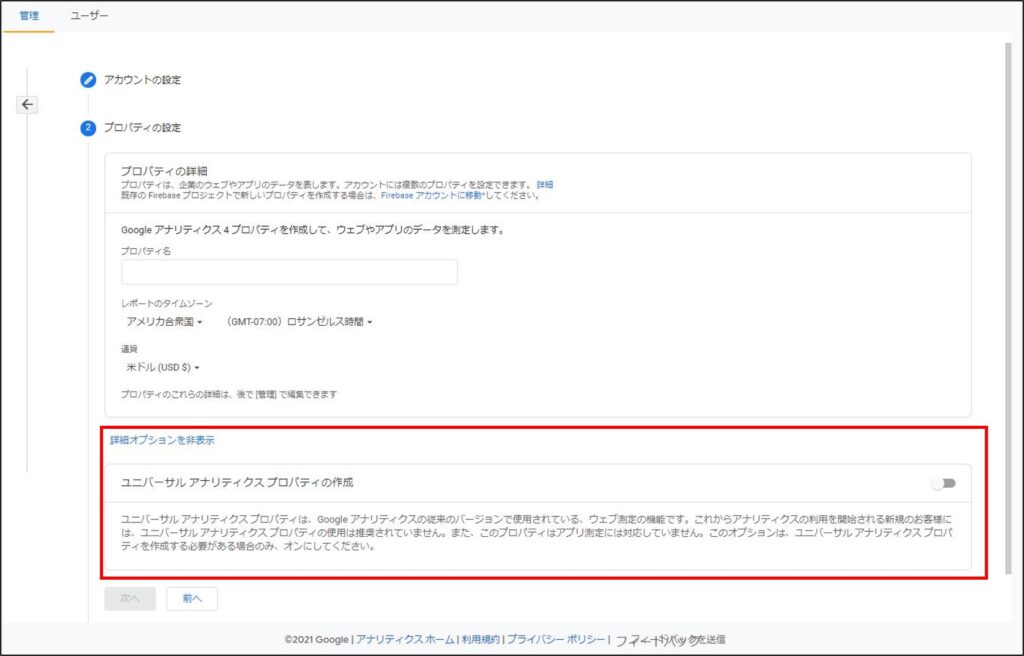
GA4ではなくまずはUAを使用したい方は、新規アカウントの作成を通常の手順通りに進めるときに、「プロパティの設定」で「詳細オプションを表示」するようにします。

するとユニバーサルアナリティクスプロパティの作成が選択できるようになります。
こちらをオンにすればGA4ではなくUAで新規作成が可能となります。
5分で終了!サーチコンソールと連携するメリットとそのやり方
GA4はあくまで「サイトにアクセスした後のユーザー行動を分析するアクセス解析ツール」であり、ウェブサイトの内部改善には非常に有効ですが、外部からウェブサイトがどのように表示されているかはわかりません。
そこで役に立つのが、ユーザーがどのような検索ワードでサイトにたどり着いているのか、何を求めてサイトに来たのかといった「サイトにアクセスする前のユーザー行動を分析するツール」であるサーチコンソールとの連携です。
GA4がリリースされた当初は、サーチコンソールとの連携ができず、これはコンテンツSEOに取り組む上で大きなデメリットでした。しかし2021年12月に行われたリリースによってその連携が可能になりました。これらを連携することでユーザーのサイト訪問前から訪問後までの行動を一貫して把握し、より正確で効率的な施策を打つことができます。
連携作業は難しいことではないので、ぜひこの機会にやっておきましょう。
ここでは、アナリティクスとサーチコンソールに登録していることを前提に説明しますので、サーチコンソールに登録していない方は初めに登録を済ませましょう。
連携の手順は簡単に説明すると以下の3ステップになります。
1. アナリティクスを開き、左下の「設定」から管理画面に移動する。
2.「プロパティ設定」を選択し、下部にある「SearchConsoleを調整」をクリック。
3. 連携するサイトを選択し、保存をクリック。
それでは手順を一つ一つ、画像付きで解説していきます。
1. アナリティクスを開き、左下の「設定」から管理画面に移動する。

2.「プロパティ設定」を選択し、その中から下部にある「SearchConsoleを調整」をクリック。

3. 表示されたサイトの中から連携するURLを選択し、「保存」をクリック。
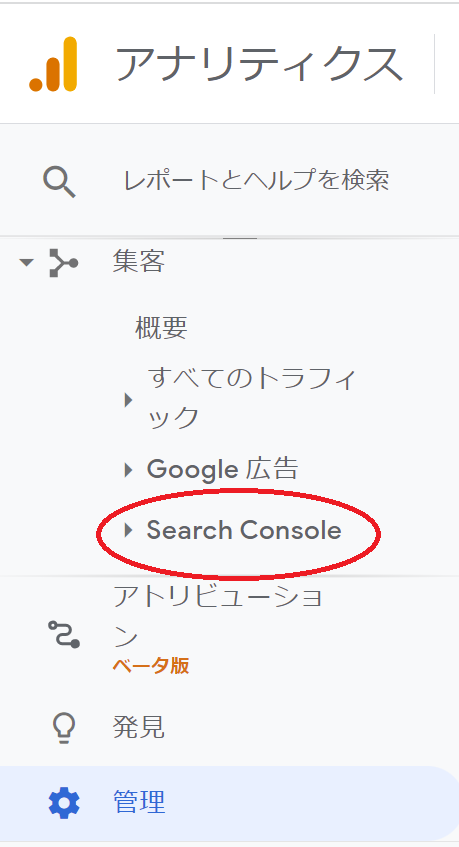
以上の手順をすべて終えると、ホーム左側の「集客」の中にある「Seach Console」からレポートを確認することができます。

もし上図のうちいずれかが表示されない場合は、既にサーチコンソールの連携が完了している、それぞれ異なるアカウントでログインしてしまっている、といった可能性が考えられます。
また同じGoogleアカウントでウェブサイトを複数持っている場合は、ウェブサイトの連携選択画面で複数のURLが表示されてしまうために注意が必要です。必ず表示されているURLが連携したいアナリティクスのURLと同じであることを確認してください。それでも解決しない場合は、Googleのヘルプも参照にしてみてください。
Googleアナリティクスとサーチコンソールを連携すると、以下の4つの項目でデータ分析が可能になります。
・ランディングページ
・検索クエリ
・デバイス
・国
これらのデータを活用し、より正確にユーザーのニーズを把握しましょう。またユーザーのニーズについてもっと詳しく知りたい方は、以下のページも参照してみてください。
サイトのアクセス分析、何ができる?初心者のための基本ポイントを解説
【集客力を高める】ユーザーの検索意図とは?調べ方・考え方も紹介します。
ユーザーの行動やエンゲージメントを読み解いて自社マーケティングに活かそう
以上、GA4がリリースされた背景から使用するための設定方法まで紹介しました。
これからのユーザー分析はますます複雑な要素が絡んでくると考えられます。
計測すべきユーザーエンゲージメントを的確に定義し、それを計測するためにはどのようなイベントを定点的に見るべきなのか、またクロスデバイスの視点も前提に多角的な深掘りをどこまで追求できるかがカギになってきそうです。